A new design system, built for scale and consistency
Seequent design system
Design Systems Design Workshops User Experience Design User Interface Design
Software
2024-2025
Problem
Solution
Key design decisions
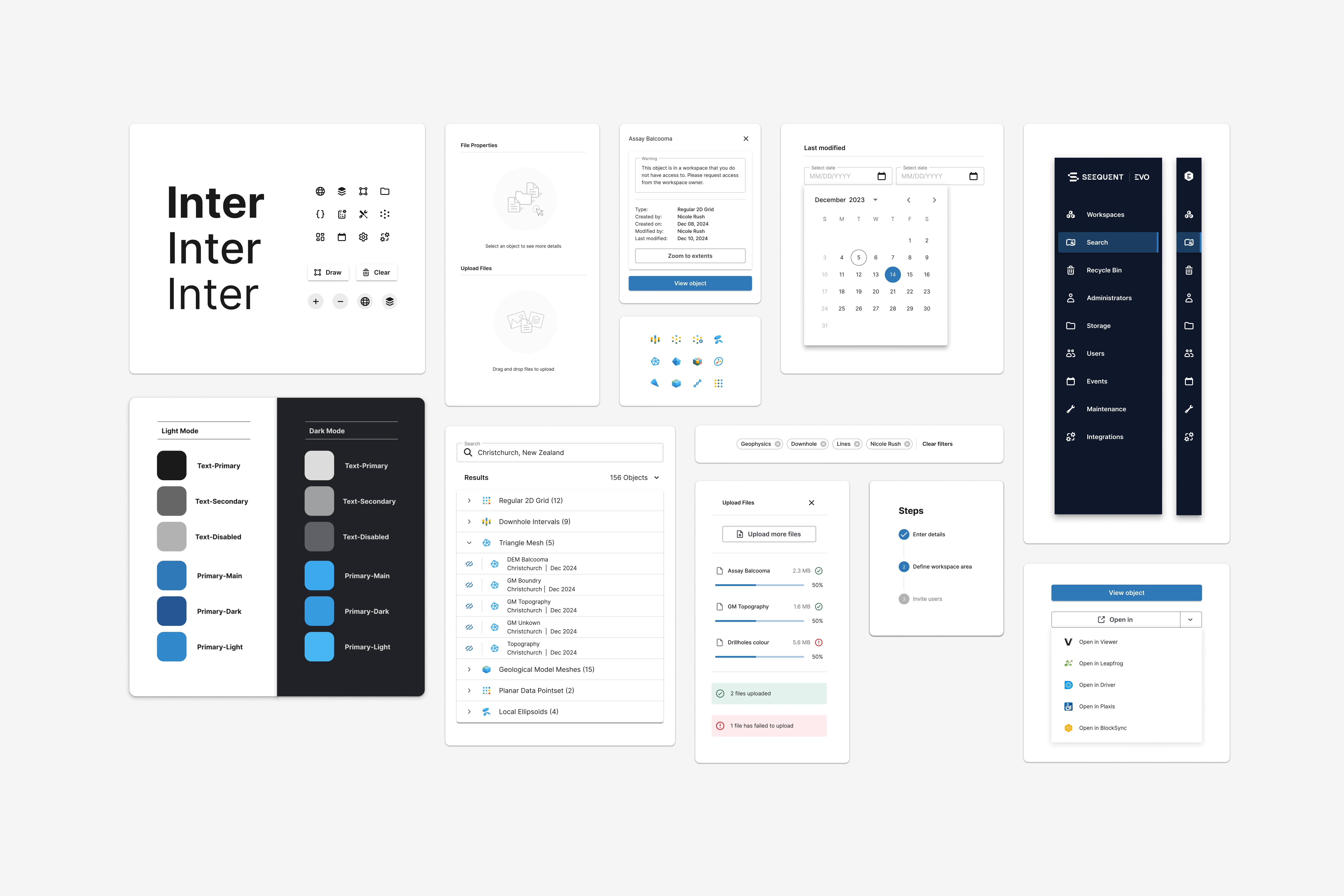
Adopting MUI
Material UI was selected for its adaptability, open-source foundation, and ability to align design and development workflows.
Customising libraries
Scalable Figma libraries were tailored to reflect Seequent’s unique design and production needs, enabling faster prototyping and delivery.
Phased implementation
Rolling out MUI incrementally allowed for iterative improvements and team buy-in, ensuring a smooth transition.
Impact
The adoption of Material UI for Figma and the updated collaboration framework between design and engineering has begun to deliver measurable benefits. Designers and developers now work faster with streamlined workflows, shared libraries, and better-aligned tooling. MUI’s tokenised approach eliminates repetitive work and simplifies the creation of UI elements. Customised themes and components ensure a cohesive design language that scales seamlessly across Seequent’s growing product suite, enhancing the user experience. Regular design reviews and feedback loops have strengthened alignment between design and engineering teams, fostering a culture of collaboration and shared ownership. The adoption of MUI themes and the roadmap to Material 3 lay the groundwork for a scalable, future-ready design system capable of supporting Seequent’s evolving needs.
Key takeaways
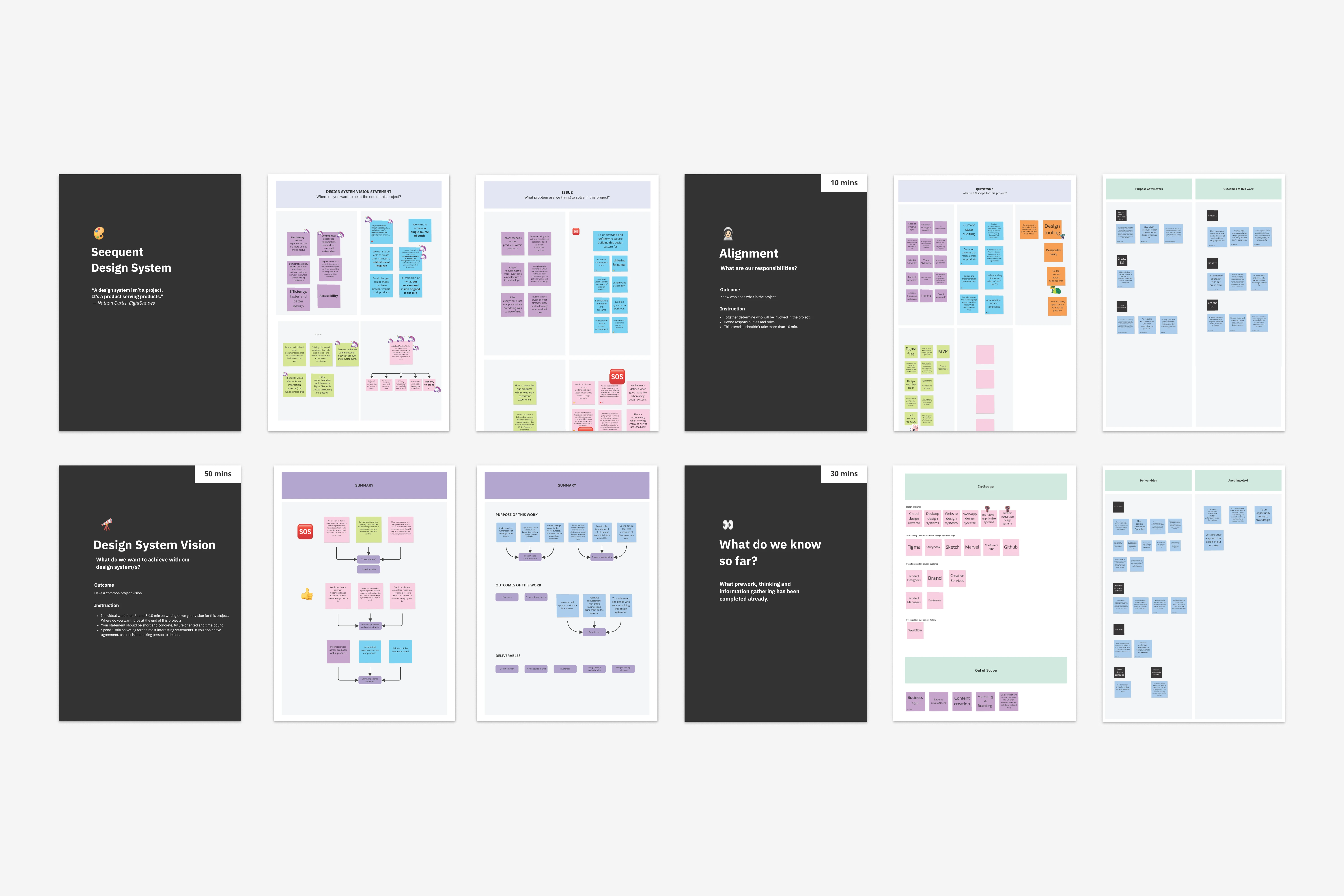
Driving collaboration
Cross-team alignment and clear communication were critical to the system’s success, fostering collaboration across design and development.
Efficiency at scale
Reusable components and a unified design language reduced inefficiencies and accelerated delivery timelines.
Future-proofing
Building the system with scalability in mind ensures Seequent can adapt to evolving business and user needs.